minForsyning Plug-in
minForsyning Plug-in is a plug-in service that can be used in a supply's self-service solution for presenting the customer's self-service data.
Plug-ins appear as an integral part of the self-service portal as the supply itself decides which and where plug-ins should be in their self-service solution, as well as how these plug-ins should be presented in terms of color and fonts.
In this way, a minForsyning plug-in becomes an integral part of the supply's self-service solution.
There are, among others. plug-ins for example:
- Read meters
- See consumption
- See bill overview
- etc.
For those supplies that do not want to use minForsyning plug-ins, KMD Energi og forsyning has made a standard self-service solution that makes use of minForsyning Plug-ins.
By looking at the standard self-service solution, it can be seen with advantage how minForsyning Plug-in is used and works.
The URL of the standard self-service solution is https://minforsyning-2.kmd.dk/login?plant=XXX&utility=YYY, where the supply's FAS user number (plant) and plant number (utility) are inserted.
Setup
minForsyning plug-ins are predefined HTML that is inserted into a web page.
For example, the following is the Plug-in UserProfile HTML, which displays customer information.
Before the loading the styles and scripts for plug-ins you need to make sure you have proper base href setup in the head section. To ensure you have proper one and to prevent hardcoding it you can use this:
A web page is set up to use minForsyning widgets by including minForsyning StyleSheet and JavaScript in the head section. For the script you need to use "defer" or ensure otherwise that the this script will be loaded after the page.
<script defer type="text/javascript" src="https://easy-energy-plugin-settings.kmd.dk/plugin/js/<client_id_value>"></script>
Additionally on each page containing plug-ins the Identity plug-in must be included
If your page supports dynamic change of utilities you need to make sure that you ask for js script with proper guid(<client_id_value>), clear cache and detach script for previous utility to make sure that they won't conflict.
Example
Copy the html below into an html file and upload the file to a web server.
Before you can see the customer info page you need to create a user and associate a point of consumption. User creation must be done via minForsyning standard
https://minforsyning-2.kmd.dk/login?plant={plantnumber}&utility={utilitynumber}.
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="https://easy-energy-plugin-settings.kmd.dk/plugin/css"/>
<script type="text/javascript" src="https://easy-energy-plugin-settings.kmd.dk/plugin/js/<client_id_value>"></script>
</head>
<body>
<mf-identity options='{"useButton":"true","displayText":"Login"}'></mf-identity>
<div id="mf-customer-info-plugin"></div>
</body>
</html>
Plug-ins
minForsyning Plug-in is a plug-in service that can be used in a supply's self-service solution. Following section describes the various plug-ins that KMD exhibits for self-service solutions within energy and the supply industry.
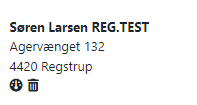
Address information
Plug-in that shows selected consumption point that is associated with the selected login.
This plugin is read only.
The item contains the following data:
- Name
- Street
- Post code
- City

Implementation
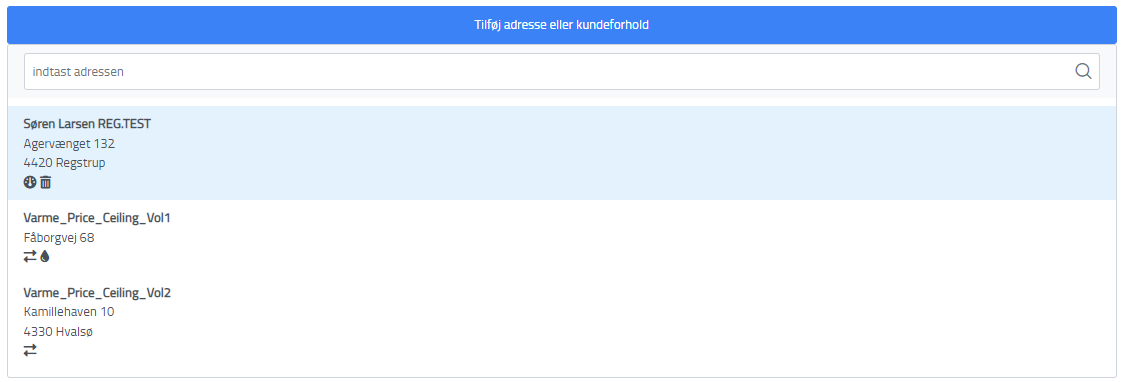
Address list
Plug-in that shows one list of links to the consumption points that are associated with the selected login.
It is a simple list with functionality to add new consumption point (button) and change currently active point.
It also has functionality to filter customers by name.
Each item on the list contains the following data:
- Name
- Street
- Post code
- City

Implementation
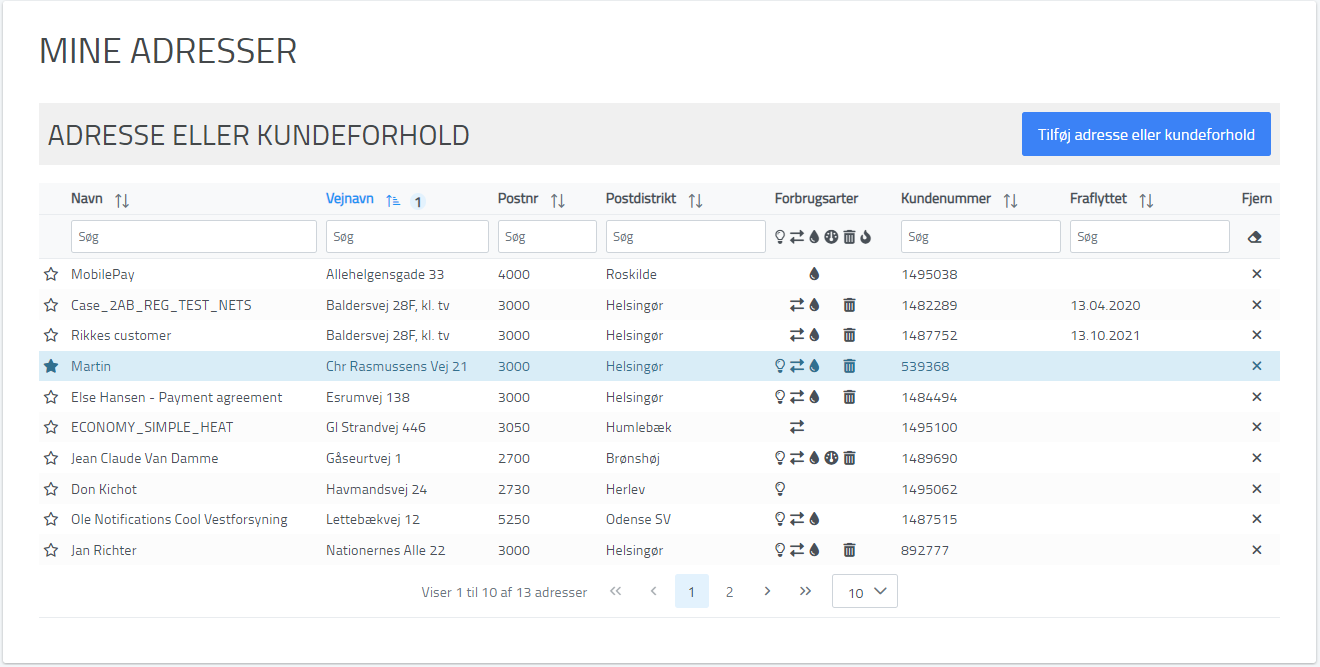
Associated addresses
The plug-in can be displayed independently and is a table where the individual addresses also act as links to load off address data.
It extends the address list functionality with possibility to remove consumption points and more andvanced filtering.
The table contains the following data:
- Name
- Street name (place of consumption)
- Postal code
- City
- Consumption types
- Customer number
- Moved out date

Implementation
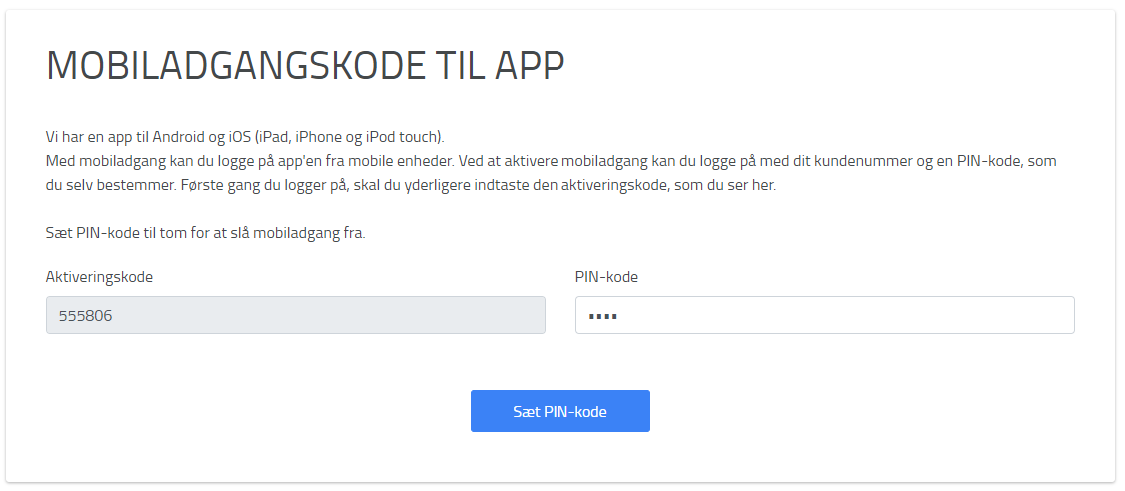
App PIN code
Plug-in that allows the customer to see their activation code and change their PIN code for the app.

Implementation
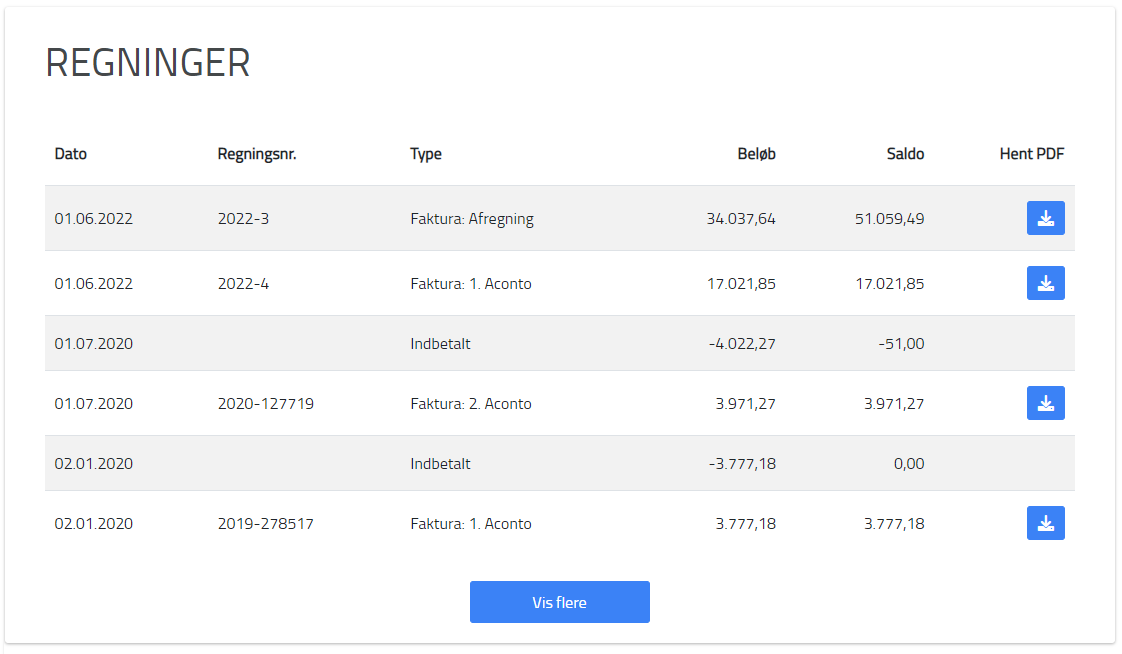
Invoice overview
Plug-in that shows the customer's balance statement. The plug-in also allows you to download an invoice.

Implementation
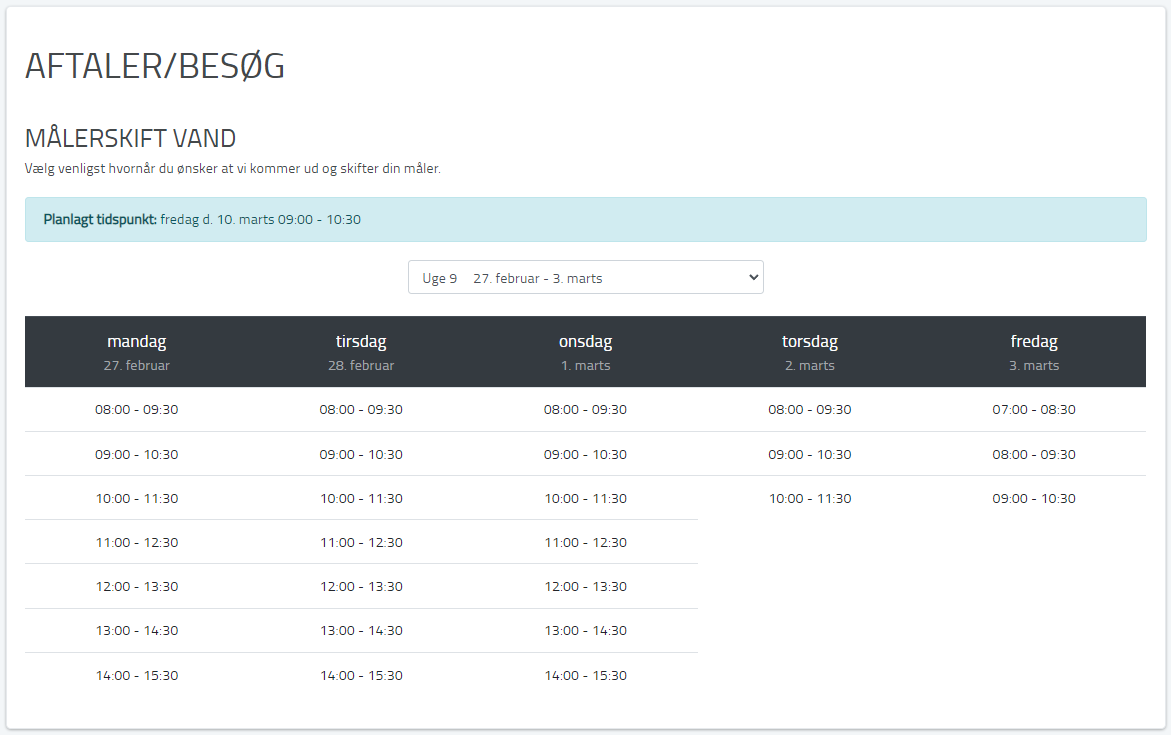
Appointments and visits
Plug-in which gives the customer the opportunity to see an overview of agreements for reading meters etc. The customer also has the ability to create a time via a calendar or change the time of one existing agreement.

Implementation
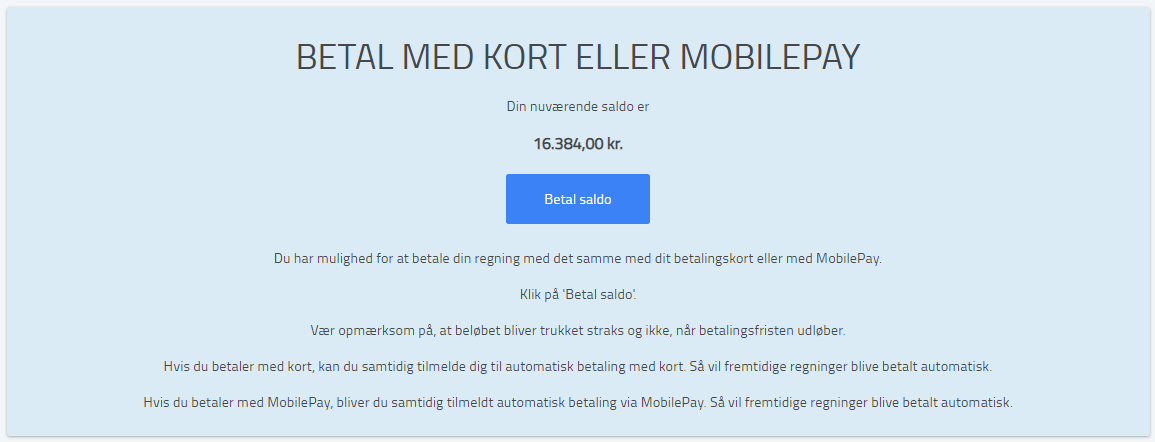
Card payment
Plug-in which allows the customer to pay their balance with a debit card. Plug-in includes features to pay balance as well as sign up for payment cards.

Implementation
<span data-mf-key="vippsMobilePayRedirectUrl" data-mf-value="<add your custom URL here>"></span>
<span data-mf-key="vippsMobilePayAgreementUrl" data-mf-value="<add your custom URL here>"></span>
<span data-mf-key="easyDibsAcceptUrl" data-mf-value="<add your custom URL here>"></span>
<span data-mf-key="easyDibsCancelUrl" data-mf-value="<add your custom URL here>"></span>
</div>
vippsMobilePayRedirectUrl: Absolute URL (https is mandatory) to the web page where the customer will be redirected after accepting or cancelling the payment with MobilePay.
vippsMobilePayAgreementUrl: Absolute URL (https is mandatory) to the web page where the customer can see and manage his subscription to MobilePay.
easyDibsAcceptUrl: Absolute URL to the web page to which the customer must return if the payment has been created at Easy DIBS.
easyDibsCancelUrl: Absolute URL to the web page to which the customer must return if the customer cancels registration with Easy DIBS.
If your webpage doesn't have separate pages for accept or cancel behaviour you can just use https://<your_page>/<page_with_this_plugin> in all of those.
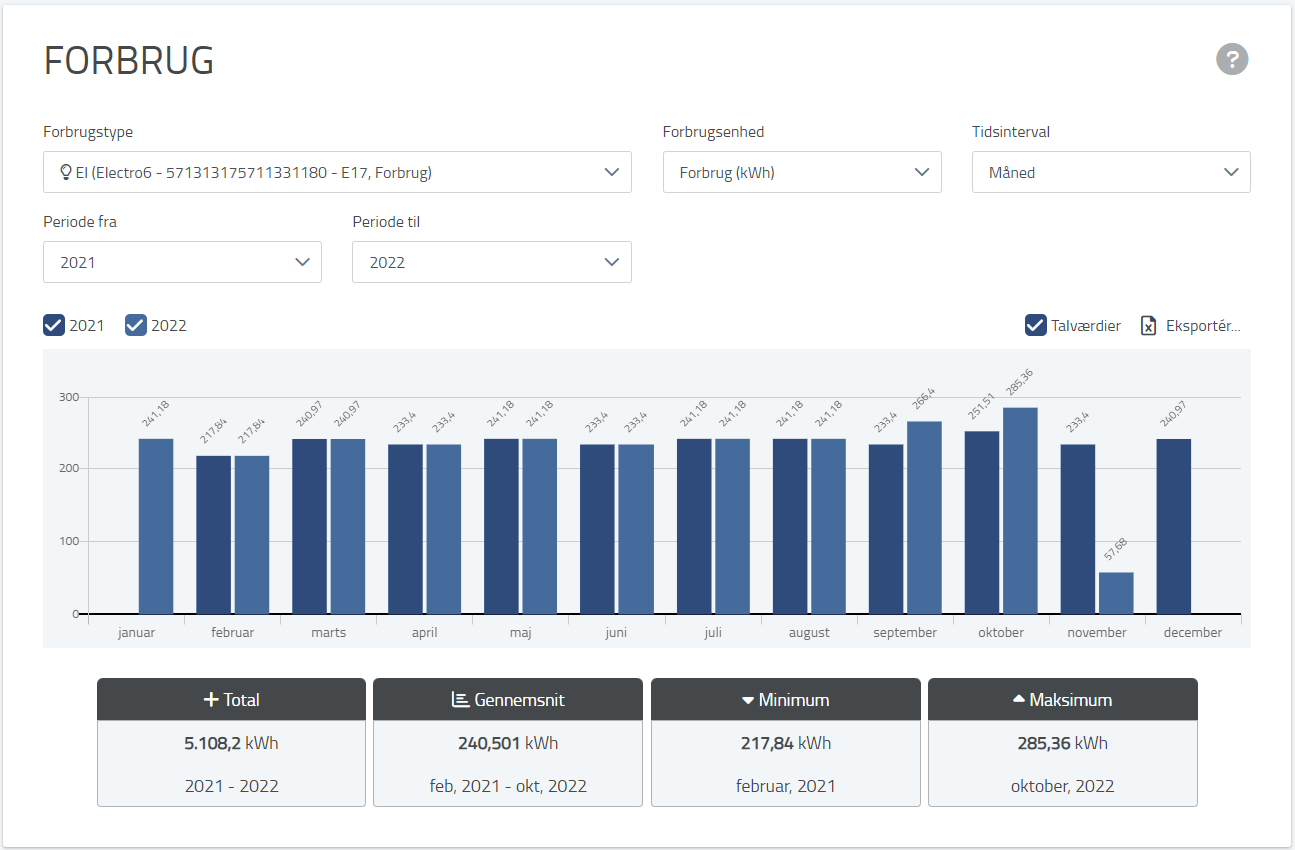
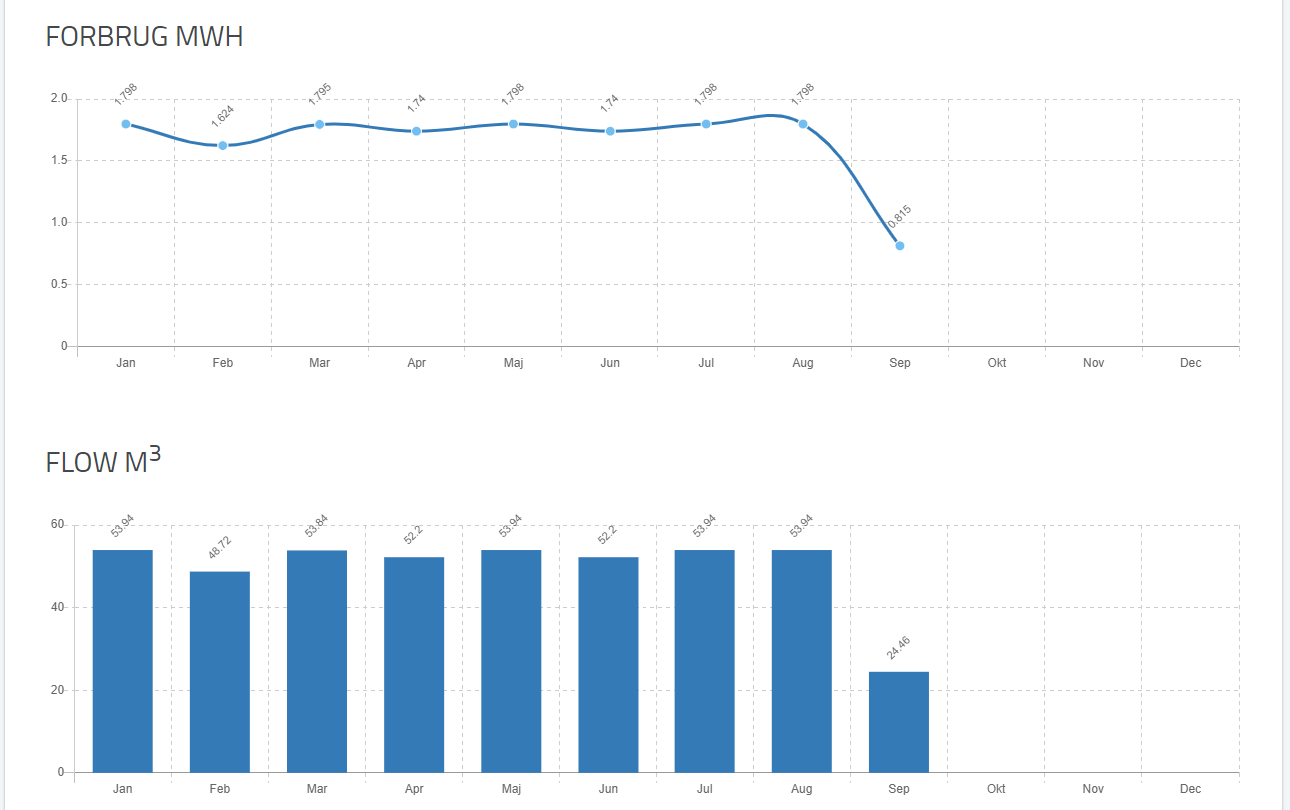
Consumption
Plug-in that shows a graph of consumption for a selected consumption meter.

Implementation
Consumption overview
Plug-in that shows a simplified overview of the customer's consumption. Plug-in shows a graph with 2 columns, current consumption and expected consumption, respectively. In addition to the consumption display, a smiley is displayed depending on whether the customer's consumption is greater than, equal to or less than the expected consumption.

Implementation
Cooling
Plug-in which shows up to 3 graphs of cooling for the consumption type heat.
Plug-in supports multiple calculation models and shows cooling, flow and return temperatures.


Implementation
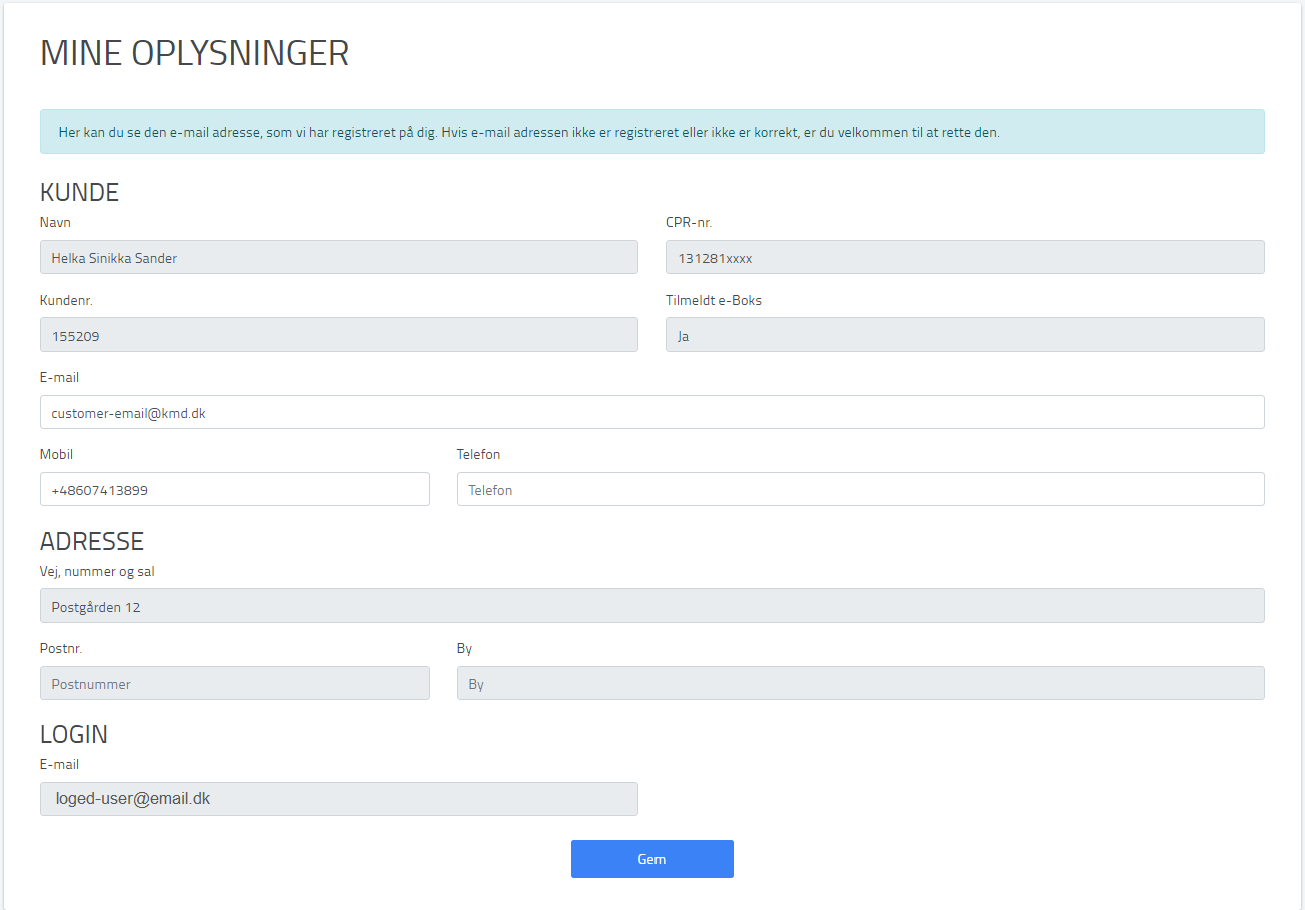
Customer information
Plug-in that shows customer information: name, address, mobile, e-mail, etc. The customer can edit and save his information.

Implementation
<span data-mf-key="hideCpr" data-mf-value="input"></span>
</div>
hideCpr: It is possible to hide CPR number. The value is "true" or "false" (optional parameter - default "false").
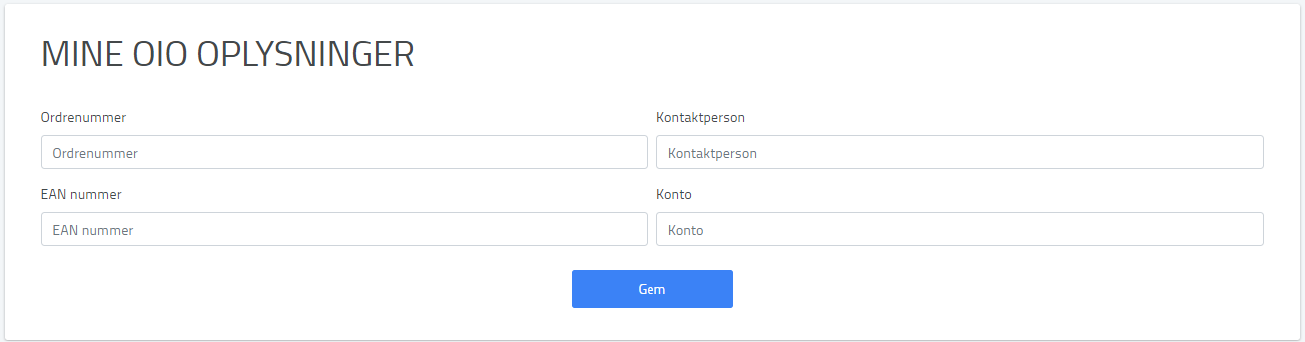
Customer oio info
Plug-in that displays customer oio information: EAN, order number, contact person, account number. The customer can edit and save its oio information. Note, oio information is not displayed for customers registered with CPR number.

Implementation
<span data-mf-key="disableIfCpr" data-mf-value="input"></span>
</div>
disableIfCpr: It is possible to disable this plugin for CPR customers. The value is "true" or "false" (optional parameter - default "false").
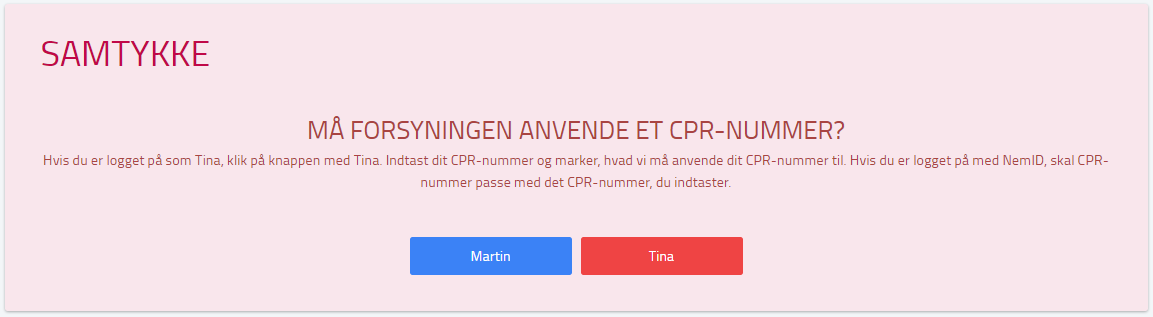
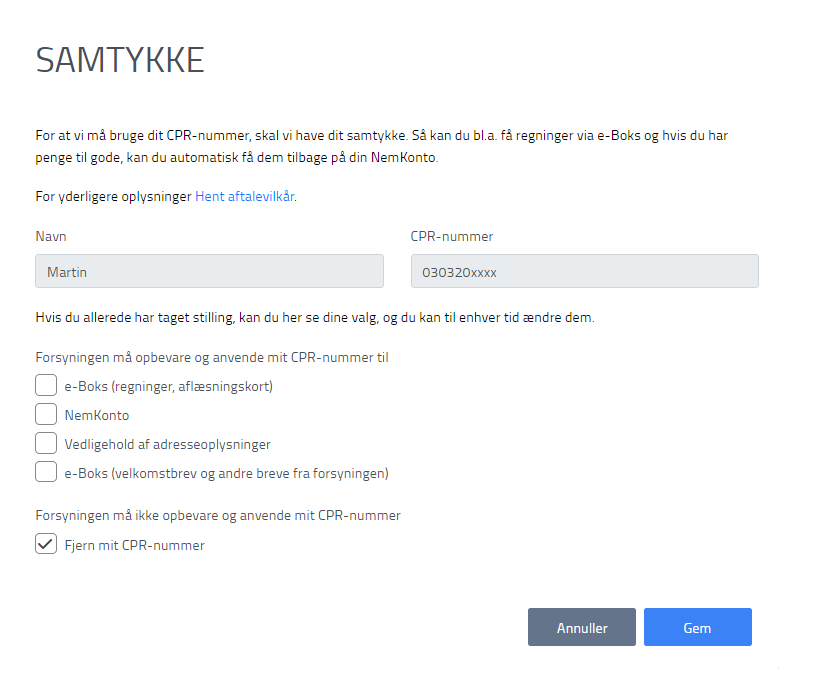
Consent
Plug-in which allows the customer to give their consent to CPR. When consent is sent, it is overwritten the customer's e-mail address at the same time as the e-mail address with which the customer is logged in.


Implementation
<span data-mf-key="disableIfCvr" data-mf-value="input"></span>
</div>
disableIfCvr: It is possible to disable this plugin for CVR customers. The value is "true" or "false" (optional parameter - default "false").
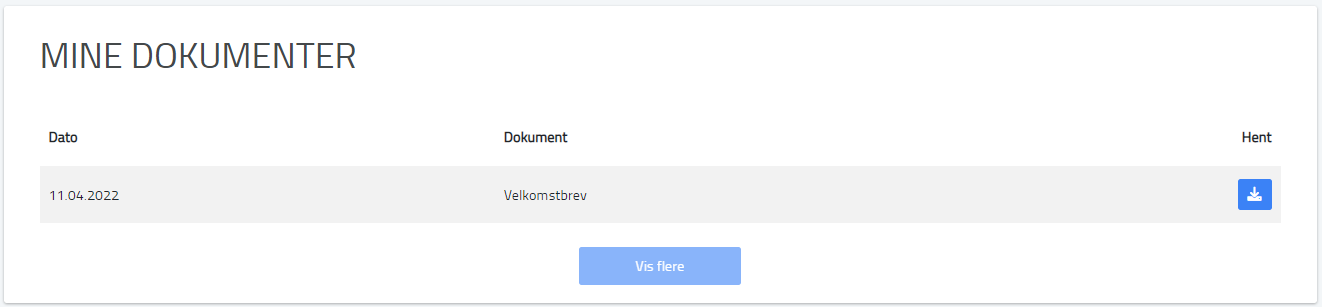
Documents
Plug-in which allows the customer to view documents from the supply. Examples of documents can be a welcome letter, consumer contracts, etc.

Implementation
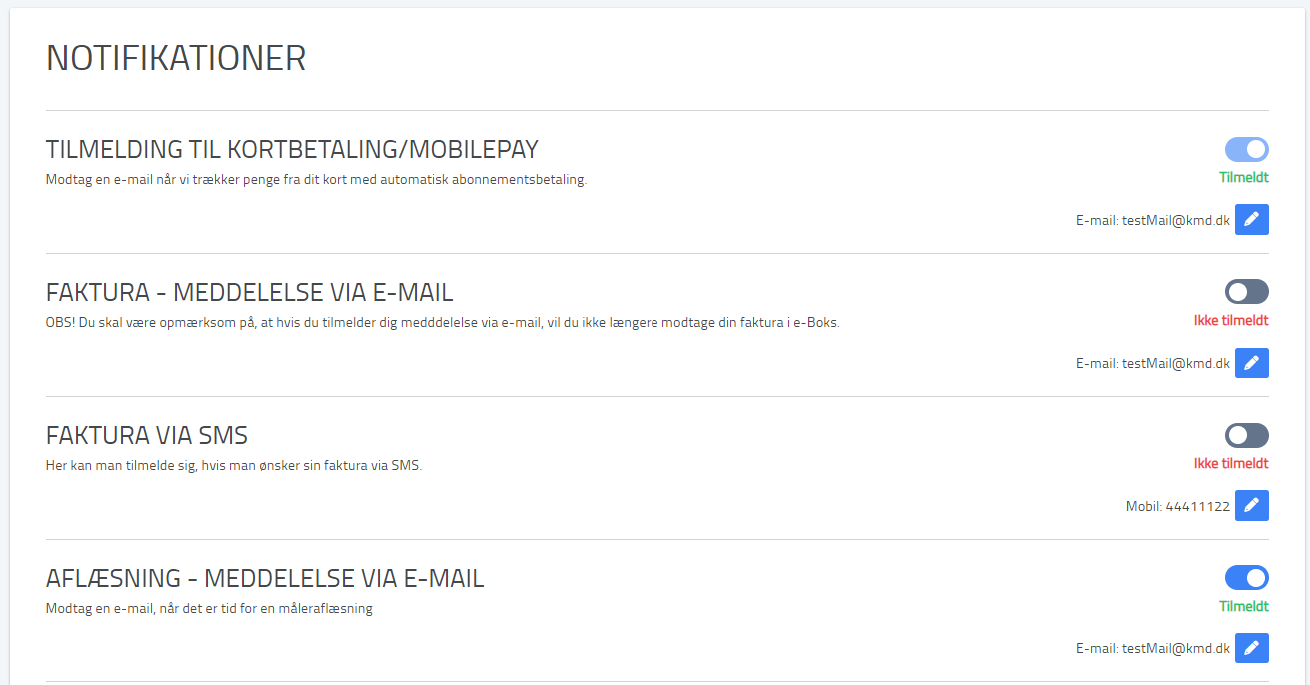
E-notify
Plug-in that allows the customer to view and maintain their electronic registrations, such as. reminder about reading the meter, new bill, payment of amount due, etc.
If the customer e.g. registers to receive a notification by e-mail that he must read his meters, then he will receive an e-mail instead of the usual reading card by post.

Implementation
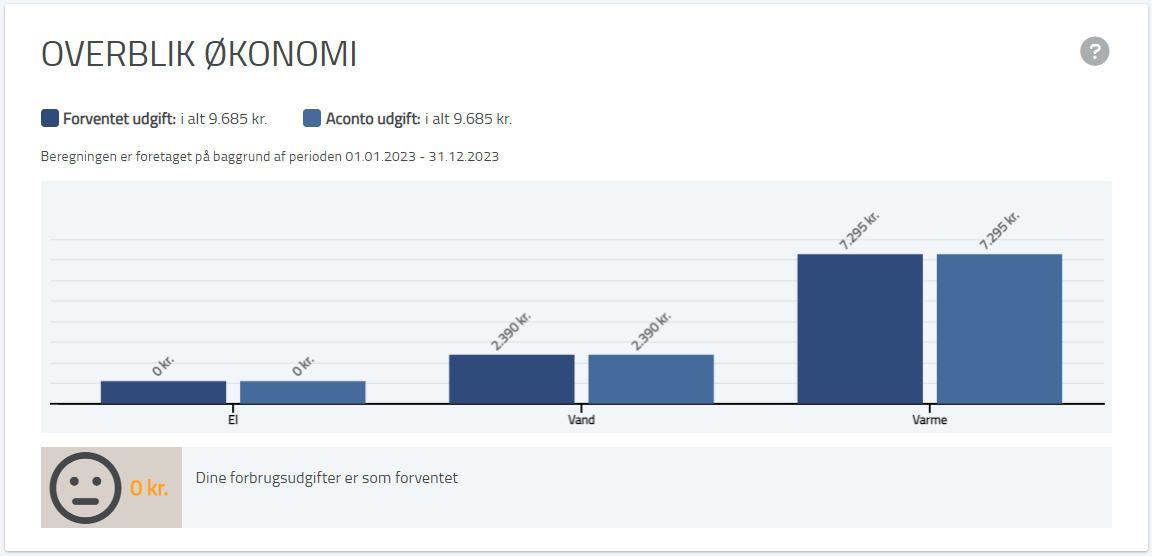
Overview of finances
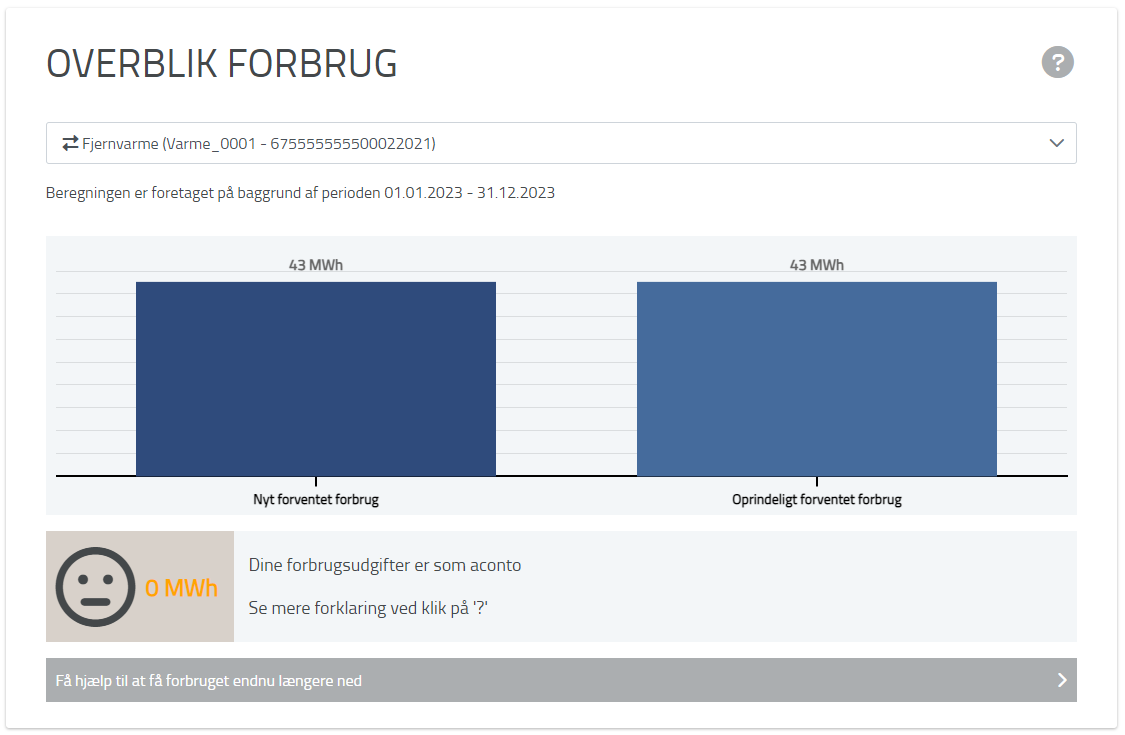
Plug-in which shows an overview of the customer's expected expense when the period is over. The amount is calculated / projected based on the latest reading / time series. Plug-in shows a graph with 2 columns per type of consumption, aconto expense and expected expense, respectively. A smiley is displayed depending on whether the customer has to pay more or have money back when the period is over.

Implementation
Identity
Plug-in where the user can log in to the solution. The user can log in with his NemID/MitID or his e-mail and a password. It differs from other plug-ins as it is a core one.
It can appear as text or button depending on the options.
After user is logged in it becomes invisible.
Implementation
For this plug-in options are passed in JSON format
useButton: It is possible to setup login action as a button or a link. The value is "true" or "false" - default "false".
displayText: Text to display on button or link.
Manage account
Plugin allowing to access manage account features (change user email, check utilities ect.)
It can appear as text or button depending on the options.
Implementation
<span data-mf-key="useButton" data-mf-value="input"></span>
<span data-mf-key="displayText" data-mf-value="input"></span>
</div>
useButton: It is possible to setup redirect action as a button or a link. The value is "true" or "false" - default "false".
displayText: Text to display on button or link.
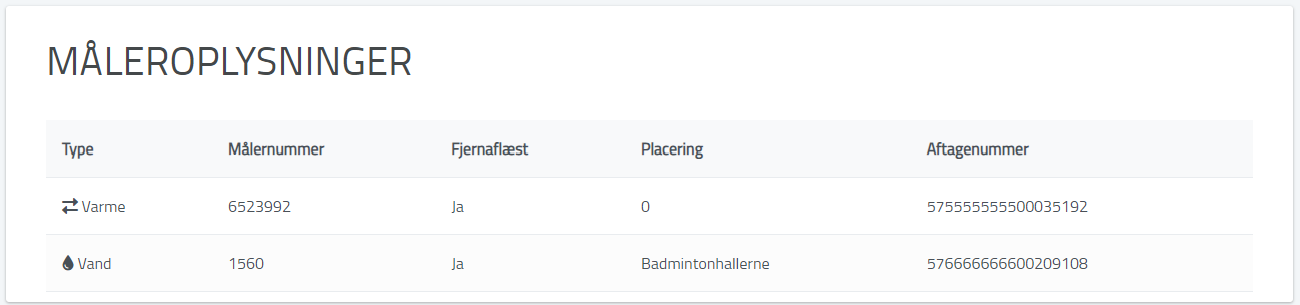
Meters overview
Plug-in which allows the customer to see a list of meters

Implementation
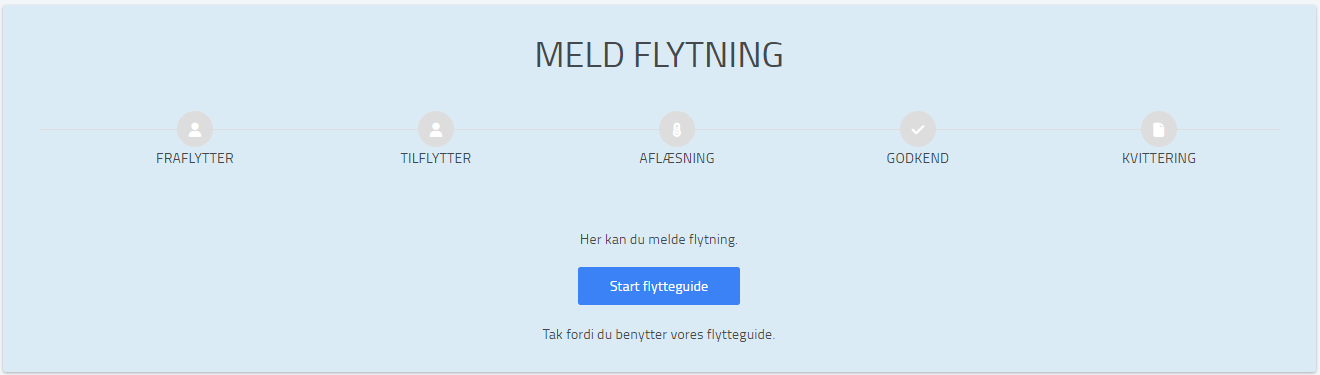
Report relocation
Plug-in which allows the customer to report a move using the self-service solution.

Implementation
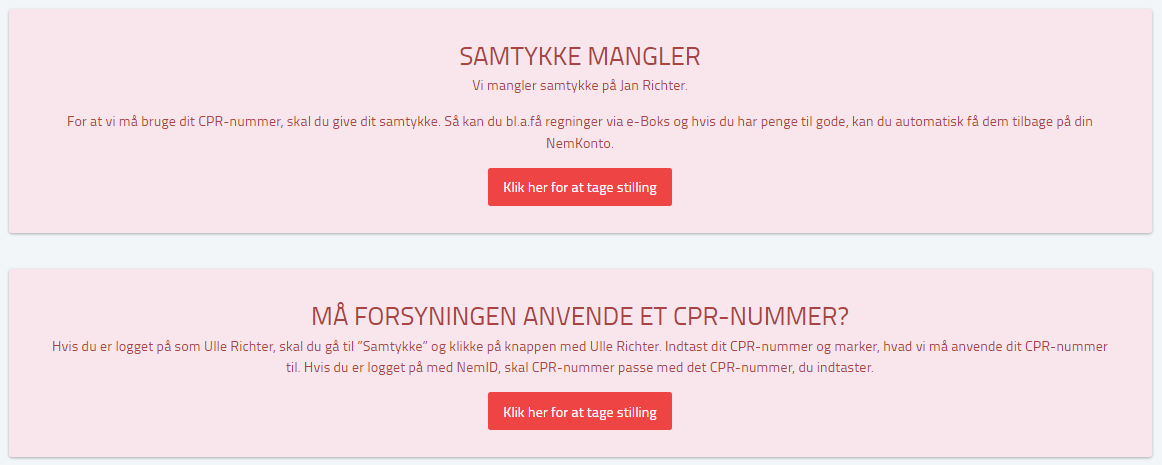
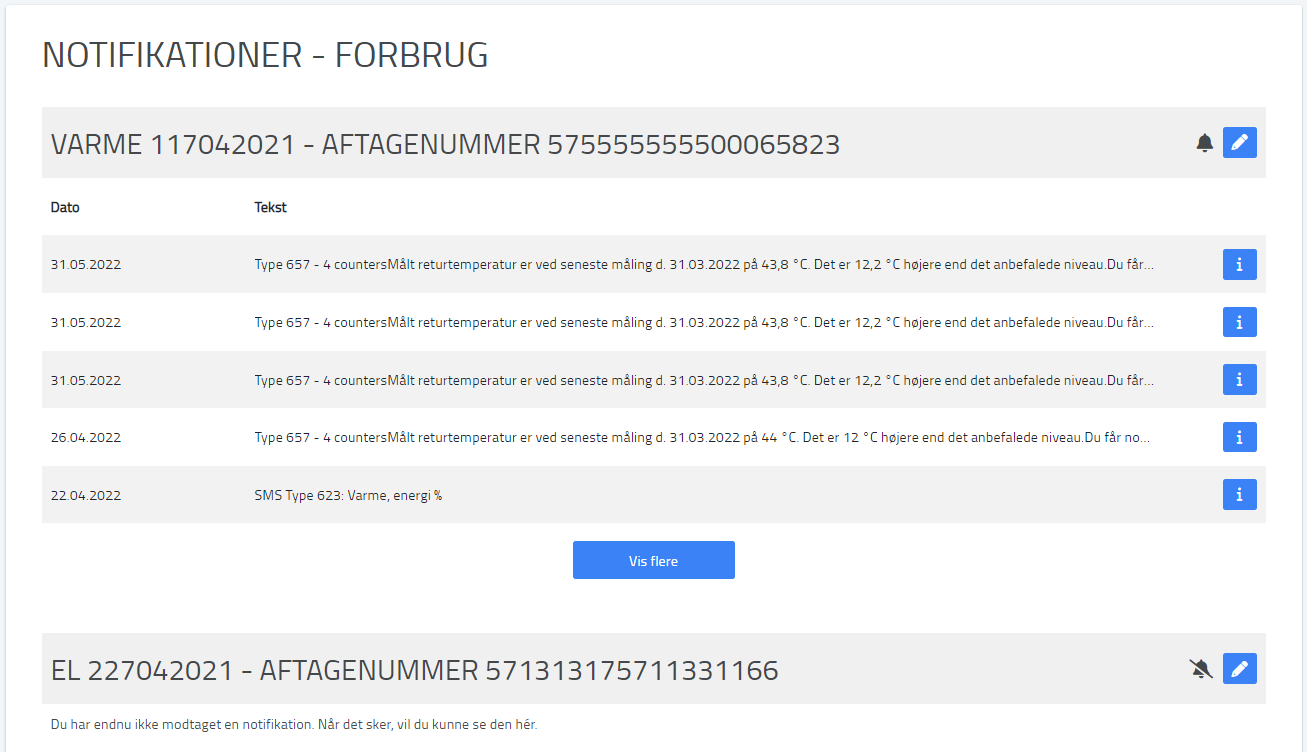
Notifications
Plug-in that shows important messages to the customer on the self-service solution. Examples of a message could be that the customer needs to give his consent to storage of CPR number or that the customer needs to report a consumption reading.

Implementation
readingsPluginUrl: Absolute URL to the web page where the customer can submit consumption readings.
cprStatementOfConsentPluginUrl: Absolute URL to the web page where the customer can consent to usage of cpr-number.
Consumption notifications
Plug-in that enables the end user to follow deviations in consumption, so that the user can act on deviations earlier in the course. The notifications can be set up separately for each meter with remote reading and communicated via e-mail.

Implementation
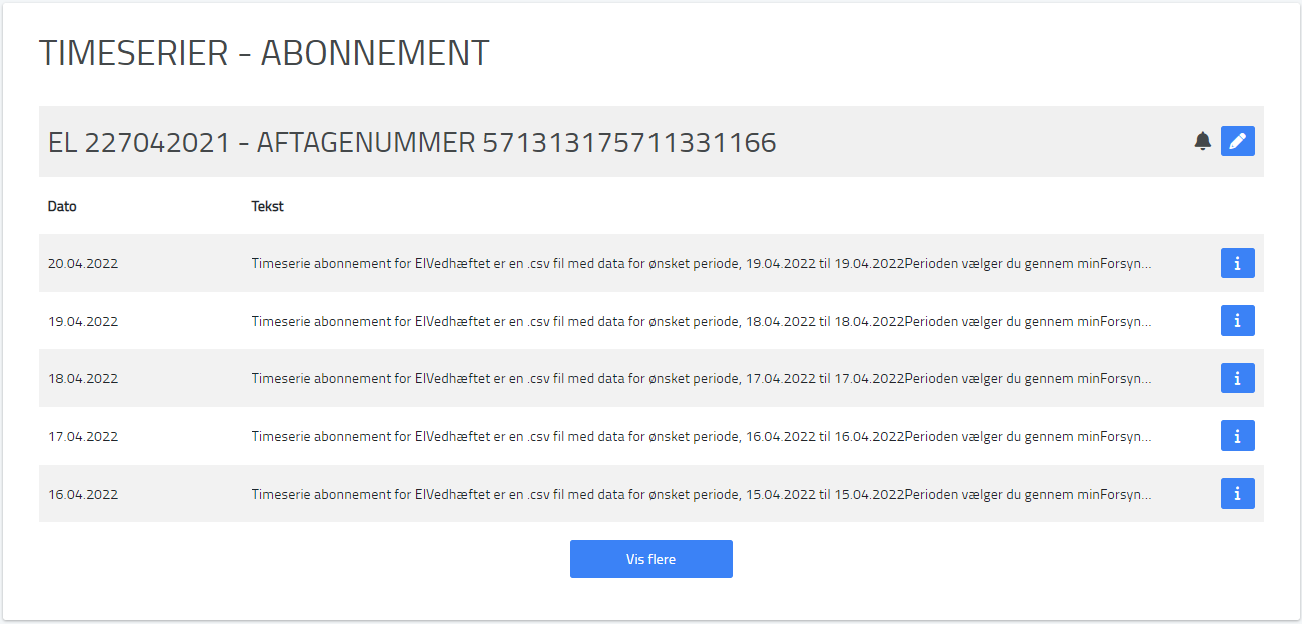
Timeseries notifications
Plug-in that allows customer to set notification service to send timeseries data, so user can see and act on based on hourly reports. The notifications can be set up separately for each meter with remote reading and communicated via e-mail.

Implementation
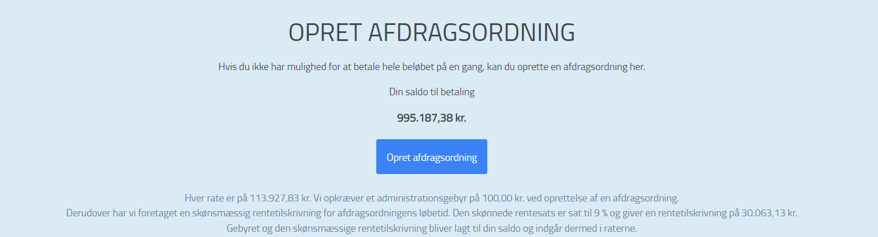
Installment plan
Plug-in which allows the customer to create an installment plan via self-service solution. Plug-in includes features to set up an installment plan, pay defaulted rates as well as sign up for debit cards.

Implementation
<span data-mf-key="vippsMobilePayRedirectUrl" data-mf-value="<add your custom URL here>"></span>
<span data-mf-key="vippsMobilePayAgreementUrl" data-mf-value="<add your custom URL here>"></span>
<span data-mf-key="easyDibsAcceptUrl" data-mf-value="<add your custom URL here>"></span>
<span data-mf-key="easyDibsCancelUrl" data-mf-value="<add your custom URL here>"></span>
<span data-mf-key="easyDibsCheckOutUrl" data-mf-value="<add your custom URL here>"></span>
<span data-mf-key="easyDibsMerchantTermsUrl" data-mf-value="<add your custom URL here>"></span>
</div>
vippsMobilePayRedirectUrl: Absolute URL (https is mandatory) to the web page where the customer will be redirected after accepting or cancelling the payment with MobilePay.
vippsMobilePayAgreementUrl: Absolute URL (https is mandatory) to the web page where the customer can see and manage his subscription to MobilePay.
easyDibsAcceptUrl: Absolute URL to the web page to which the customer must return if the payment has been created at Easy DIBS.
easyDibsCancelUrl: Absolute URL to the web page to which the customer must return if the customer cancels registration with Easy DIBS.
easyDibsCheckOutUrl: Absolute URL to the web page to which specifies where the checkout will be loaded if using an embedded checkout page.
easyDibsMerchantTermsUrl: Absolute URL to the privacy and cookie settings of your webshop - Optional.
If your webpage doesn't have separate pages for accept or cancel behaviour you can just use https://<your_page>/<page_with_this_plugin> in all of those.
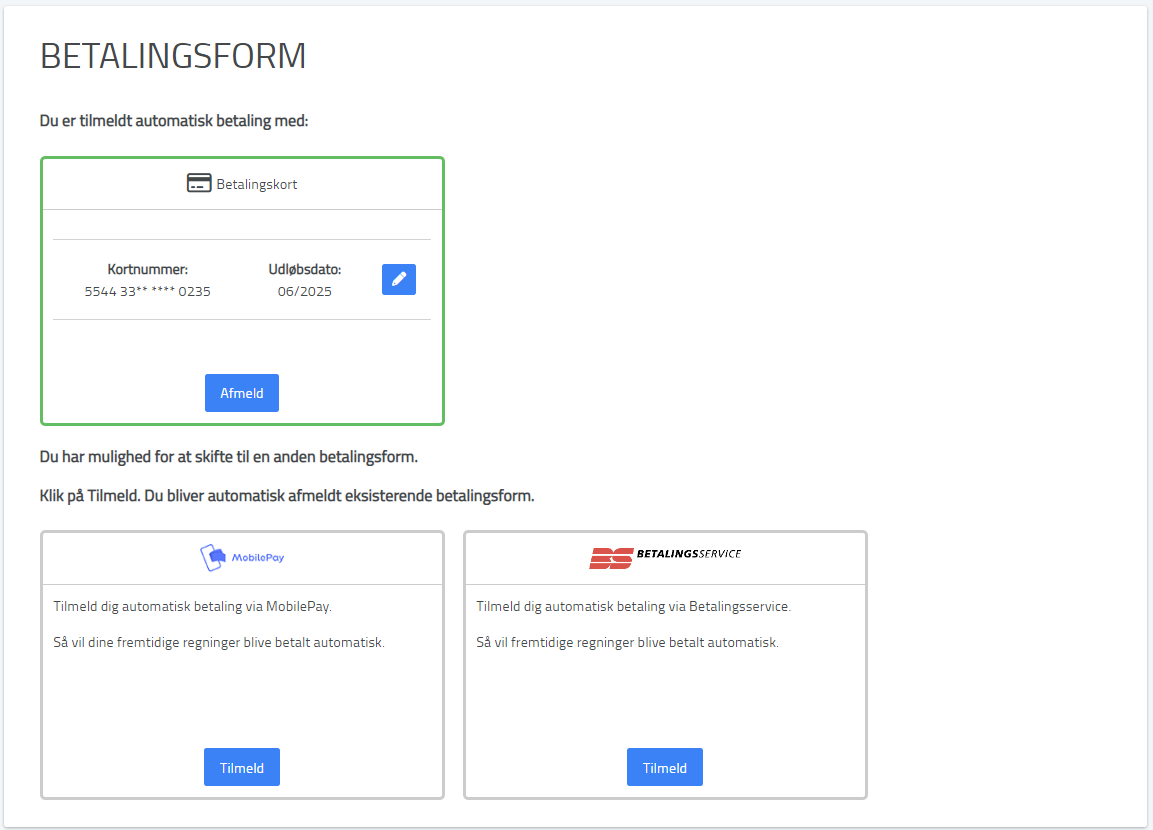
Payment methods
Plug-in which allows the customer to subscribe and unsubscribe to different payment methods - card payment, payment service and MobilePay

Implementation
<span data-mf-key="vippsMobilePayRedirectUrl" data-mf-value="<add your custom URL here>"></span>
<span data-mf-key="vippsMobilePayAgreementUrl" data-mf-value="<add your custom URL here>"></span>
<span data-mf-key="easyDibsAcceptUrl" data-mf-value="<add your custom URL here>"></span>
<span data-mf-key="easyDibsCancelUrl" data-mf-value="<add your custom URL here>"></span>
</div>
vippsMobilePayRedirectUrl: Absolute URL (https is mandatory) to the web page where the customer will be redirected after accepting or cancelling the payment with MobilePay.
vippsMobilePayAgreementUrl: Absolute URL (https is mandatory) to the web page where the customer can see and manage his subscription to MobilePay.
easyDibsAcceptUrl: Absolute URL to the web page to which the customer will return if the payment has been created at Easy DIBS.
easyDibsCancelUrl: Absolute URL to the web page to which the customer will return if the customer cancels registration with Easy DIBS.
If your webpage doesn't have separate pages for accept or cancel behaviour you can just use https://<your_page>/<page_with_this_plugin> in all of those.
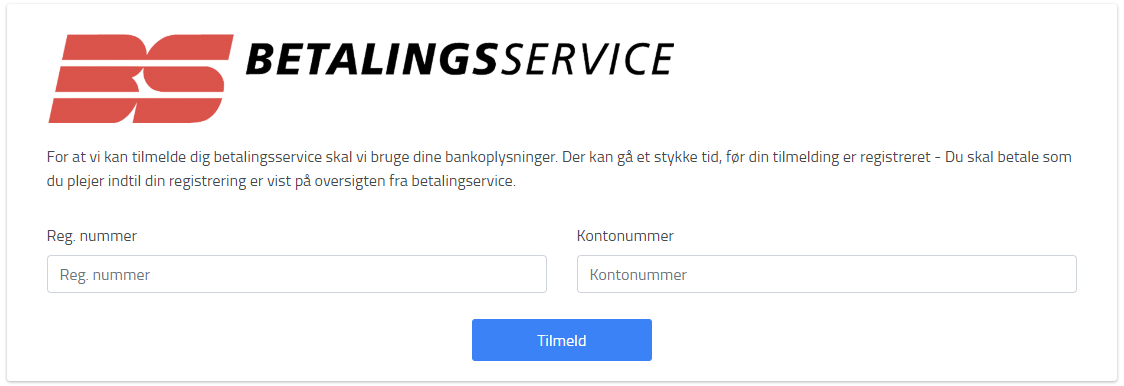
Payment service
Plug-in that shows payment service information (BS). This Plug-in allows the user to view and maintain its payment service information. Plug-in includes functions for creating registration and account numbers.

Implementation
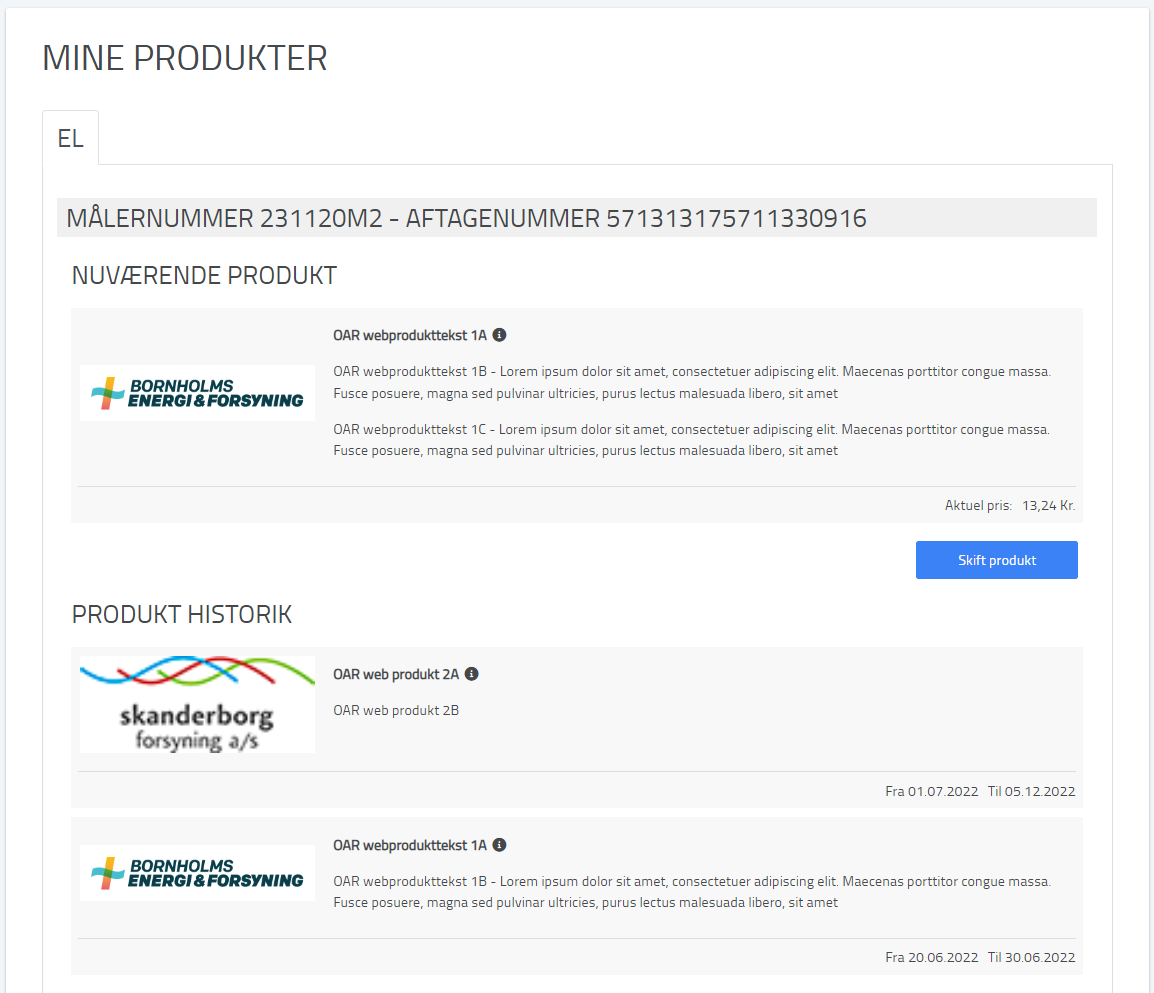
Product
Plug-in which allows the customer to see his active products and change them.

Implementation
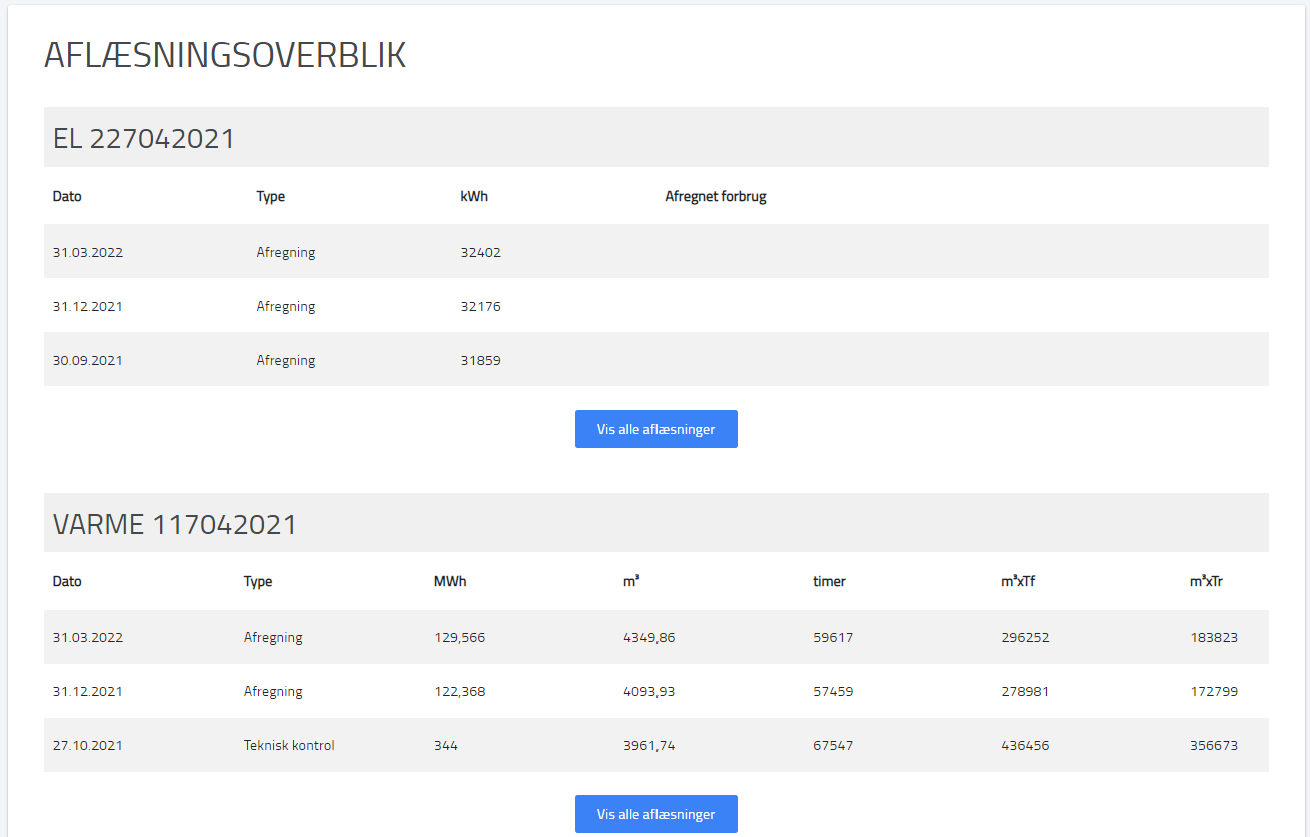
Reading overview
Plug-in that shows the customer's consumption readings.

Implementation
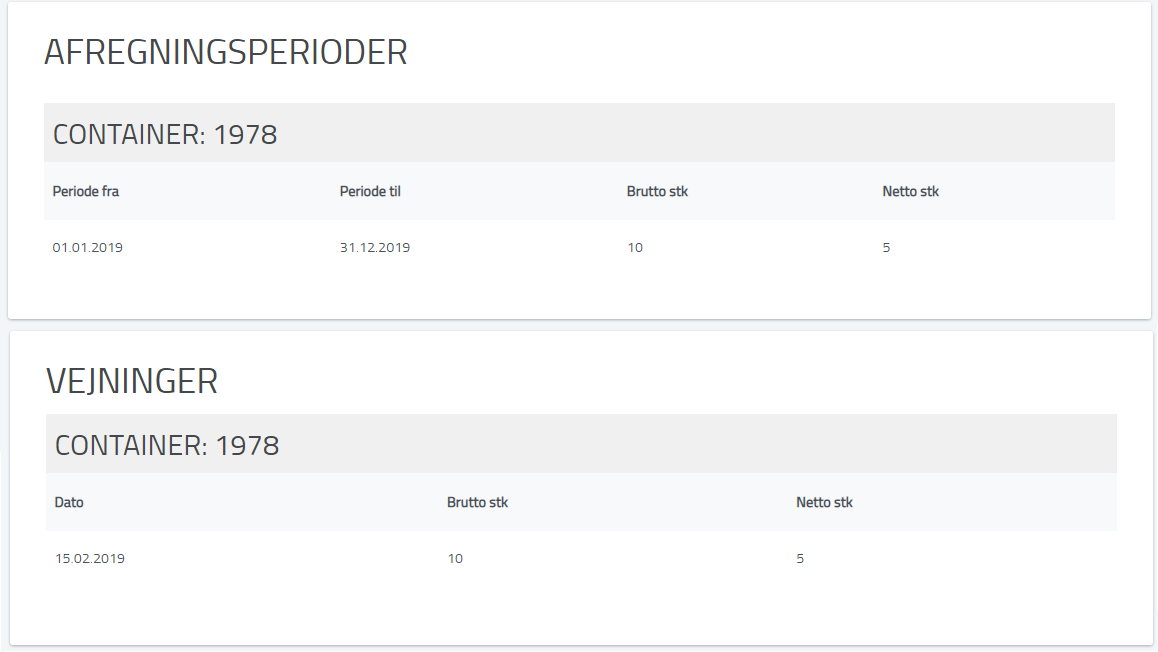
Renovation
Plug-in which allows the customer to see his weighings and container information in connection with renovation.

Implementation
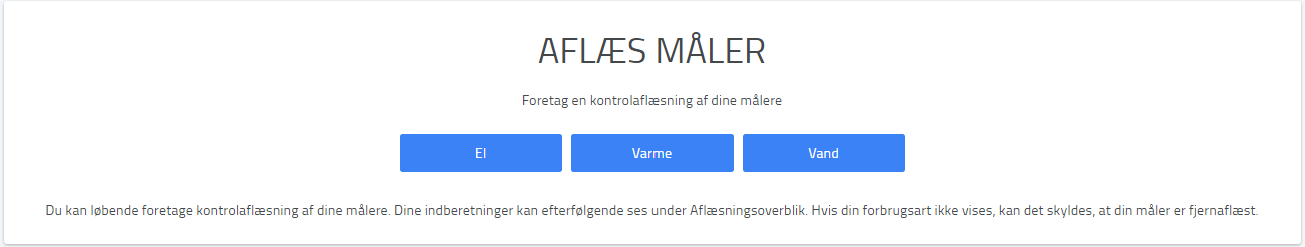
Reading
Plug-in which allows the customer to report their readings manually.

Implementation
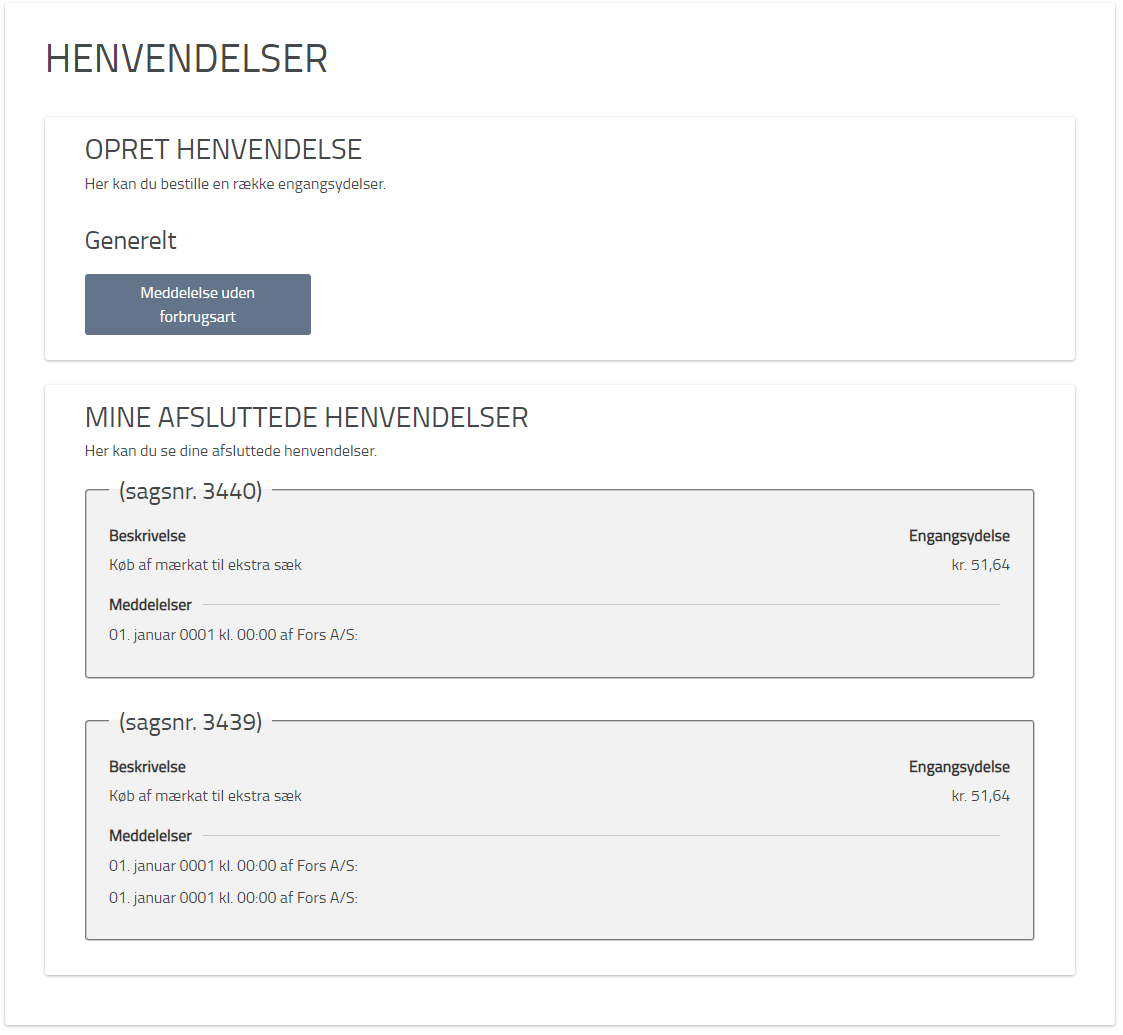
Requests
Plugin-in which allows user to create request for the topics created by the utility provider. Requests can paid and customer have tab with summary of his requests.

Implementation
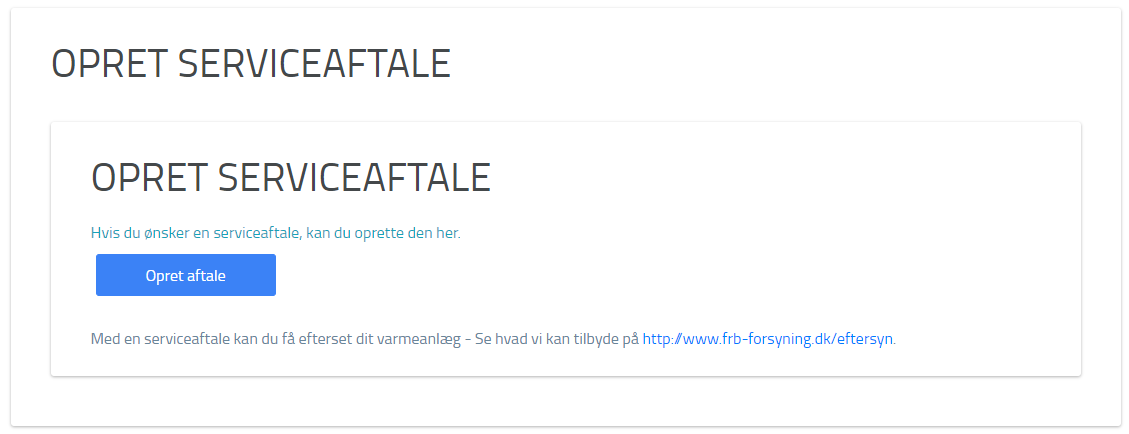
Service agreements create
Plug-in which allows the customer to create a new service agreement via the self-service solution. For example, create an agreement in connection with an inspection of heating systems, etc.

Implementation
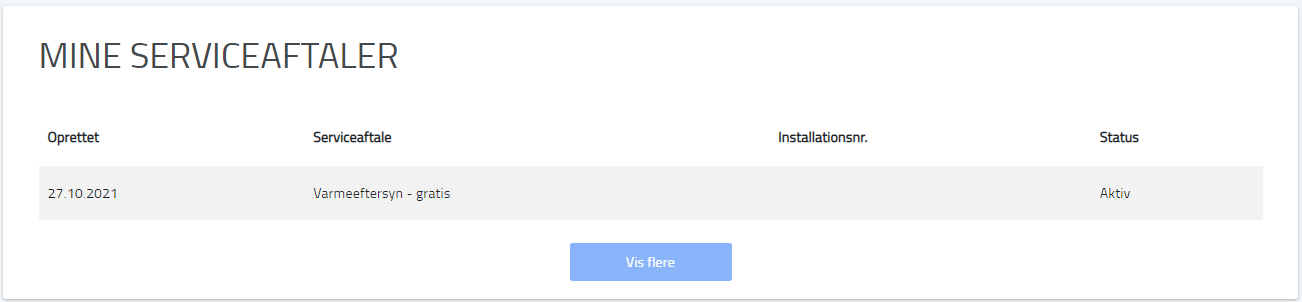
Service agreements overview
Plug-in which allows the customer to see an overview of their service agreements.

Implementation
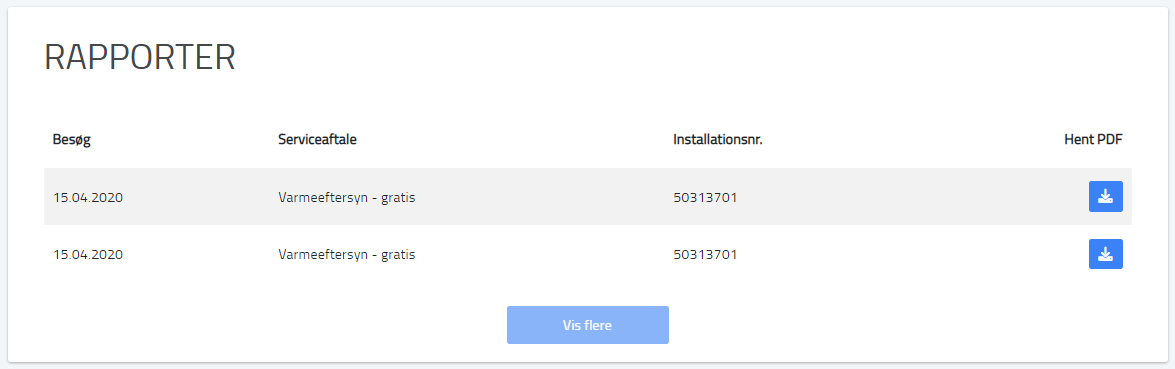
Service agreements visit
Plug-in which allows the customer to see an overview of historical visits in connection with a service agreement.

Implementation
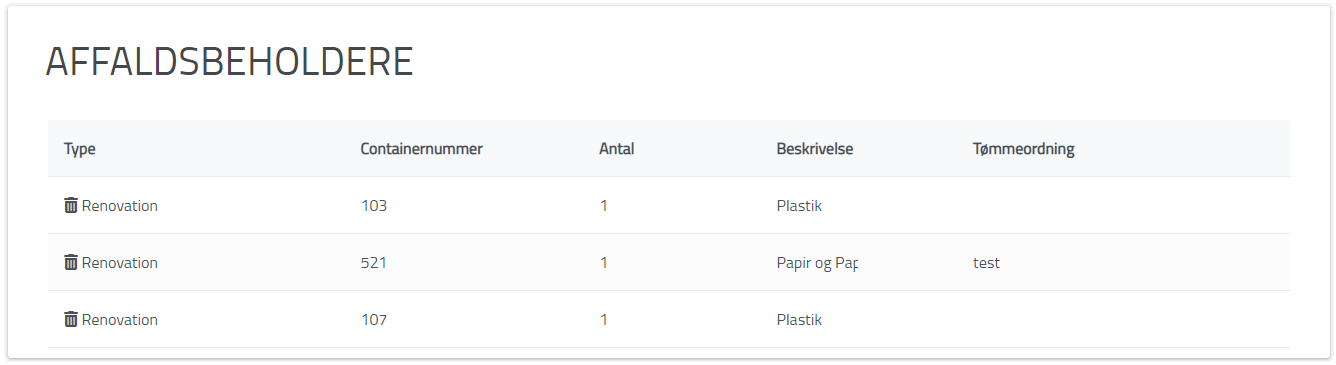
Waste containers
Plug-in which shows a list of containers / waste containers for a place of consumption. This plugin is a newer version of the "Container overview" plugin.

Implementation
Javascript
In addition to including the HTML snippet, it is possible to call javascript methods directly from the minForsyning application.
Logout
Log out user from the solution.
Implementation
User information
Retrieve user information via javascript.
Implementation
var userName = pluginUserData.userName;
var fullName = pluginUserData.fullName;
var customerNumber = pluginUserData.customerNumber;
var streetAddress = pluginUserData.streetAddress;
var city = pluginUserData.city;
var contactInfos = pluginUserData.contactInfos;
userName: string (Name and Surname of the user)
fullName: string (user e-mail)
customerNumber: number (customer number)
streetAddress: string; (name and number of the street)
city: number (customer number)
contactInfos: list of various contact information [(type:string (possible types – e-mail, cell, push), value: string)]
Events
Events that can be utilized:
mf-is-authenticated (Is logged in): Verify that the user is logged in (authenticated) to the system. Event trigger after logging in/out and when session expires. Event has boolean payload value.
mf-user-changed: event trigger when user change customer/place of consumption in address picker or addresses plug-in. Event does not have payload value.
Implementation
...
});